Een beetje techniek: hoe zit het web in elkaar?
Voor het in de lucht brengen van een website heb je wat technische kennis nodig. Het is goed te weten hoe het internet en het web in elkaar zitten, ook als je besluit om het maken van je website geheel uit te besteden. Dat maakt de communicatie tussen jou en degene die het werk voor je gaat doen een stuk eenvoudiger. Je loopt anders het risico overdonderd te worden door de technische termen.

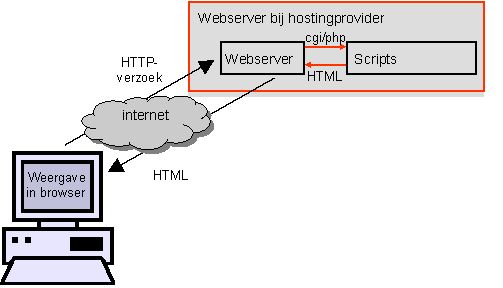
Bekijk de afbeelding.
We beginnen boven in het midden. Jouw website is ondergebracht bij een hostingprovider (een bedrijf dat webservers beheert) op een webserver (je leert later in deze training hoe je hem daar krijgt). Dit is een computer die 24 uur per dag aan staat. Daardoor kunnen bezoeker op elk willekeurig moment van de dag de website van jouw bedrijf bekijken. Deze computer is permanent verbonden met het internet.
Kijk nu naar de computer linksonder. Dit is de computer van iemand die jouw website wil bekijken (een bezoeker of jijzelf). Hoe komt jouw webpagina nu op het scherm?
- Jij (of de bezoeker) opent een browser, een programma op de computer om webpagina's mee te kunnen bekijken, bijvoorbeeld Internet Explorer.
- Als je een webpagina wilt bekijken, dan typ je de adresbalk het adres (de url) van die webpagina in. De browser zal vervolgens een verzoek aan de webserver richten via een protocol (een set afspraken) dat HTTP heet. Dat is de reden dat een volledig internetadres begint met http:// . Het adres bestaat verder uit een domeinnaam met eventueel een bestandsnaam erbij. Bijvoorbeeld: "http://www.mijnbedrijfsnaam.nl" (protocol + domeinnaam) of "http://www.mijnbedrijfsnaam.nl/index.html" (protocol + domeinnnaam + bestandnaam 'index.html')
- De webserver ontvangt dit verzoek en zal daarop reageren met het terugsturen van een pagina. Deze pagina is geschreven in de internettaal HTML.
- Soms zal er in de gevraagde pagina nog een volgend verzoek staan, namelijk het verzoek om het uitvoeren van een stukje programmatuur. Dit kan bijvoorbeeld het uitvoeren van een som zijn (een optelling van bedragen voor een bestelling bijvoorbeeld). Dit kan HTTP niet zelf, en HTML kan het ook niet. Zo'n verzoek wordt binnen de webserver uitgevoerd door een script. Het script levert zijn antwoord in HTML en het geheel wordt teruggestuurd aan de browser (leer meer over scripts in het volgende hoofdstuk).
- De HTML-code arriveert bij de browser. De browser laat deze code in leesbare vorm, als webpagina dus, op je scherm zien.
Niet ingewikkeld, toch?
Bekijk de volgende termen. Weet je ongeveer wat ze betekenen?
webserver – browser – internet – world wide web – html – xml – http – script – cms – url – hostingprovider – internetprovider – domein – ftp – css
Ken je een term niet? Kijk dan in de onderstaande lijst met technische termen. Dit zijn de termen die je moet kennen om goed te kunnen communiceren met websitemakers en hostingproviders.
Lijst technische termen
- Browser: het programma waarmee je webpagina's kunt bekijken. De bekendste browser is Internet Explorer. Firefox is een andere, steeds bekender wordende browser.
- CMS: content management systeem. Een aparte module naast je website waarmee je de tekst en plaatjes (en soms gedeeltes van de opmaak) van je website op een gebruiksvriendelijke manier zelf kunt onderhouden. Als je een CMS hebt, hoef je geen HTML te kennen.
- CSS: Cascading Style Sheets. Een bestand waarin geprogrammeerd staat hoe de webpagina's van je site eruit komen te zien. Verander je iets in dit CSS-bestand, dan heeft dat consequenties voor alle webpagina's binnen je webpagina (uitzonderingen daargelaten).
- Domein: de unieke naam van (een gedeelte van) de webserver met de internetbestanden van jouw bedrijf.
- FTP: File Transfer Protocol: een manier om snel bestanden van je eigen computer naar je webserver te kunnen verplaatsen en andersom.
- Hostingprovider: het bedrijf dat de webserver heeft staan waarop jou website draait.
- HTML: HyperText Markup Language: de 'taal' waarin websites zijn geschreven.
- HTTP: Hypertext Transfer Protocol: de communicatietaal tussen een webserver en een browser.
- Internet: het geheel van onderling verbonden computers die met elkaar kunnen communiceren. Het internet omvat webservers, mailservers, netwerkservers, pc's en nog veel meer ...
- Internetprovider: het bedrijf dat zorgt voor de internetverbindingen tussen jouw computer en de rest van de wereld.
- Script: een programma dat speciale bewerkingen uitvoert, bijvoorbeeld het berekenen van een totaal van een bestelling in een webwinkel, of het opzoeken van gegevens in een database. Meestal staat dit programma op een webserver. Voorbeelden zijn cgi-scripts, activeX, php-schripts etc.
- URL: Universal Resource Locator, oftewel het webadres. Meestal begint dit met http://www... etc.
- Webserver: een computer in het internet die 24 uur per dag verzoeken van bezoekers om pagina's te mogen bekijken kan afhandelen.
- World Wide Web: het geheel van alle webservers over de hele wereld.
- XML: eXtensible Markup Language: een uitgebreidere taal waarin websites kunnen worden geschreven. Handig voor catalogi, bijvoorbeeld voor een webwinkel.
Ga verder met het volgende hoofdstuk: een hostingprovider kiezen.
Auteur: Ysolde Bentvelsen
